I remember taking my first interaction design course as part of a pilot program my college was experimenting with. The class itself was very inspirational, but not all that practically helpful when it came to real world experience for new designers. It’s scary how much has changed in just 5 years since I was sitting that classroom at the largest University in the state of Oregon.
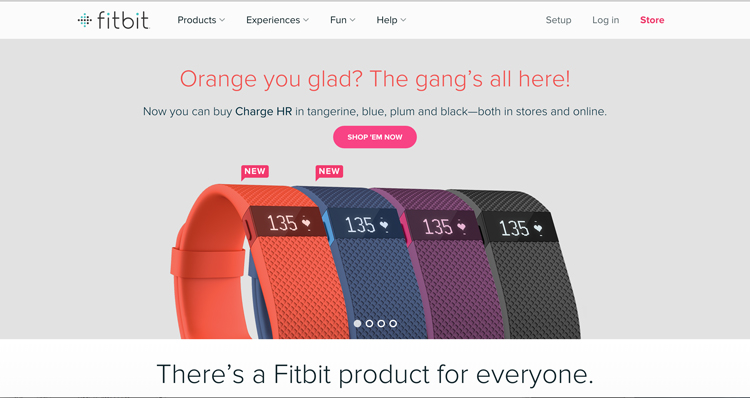
Digital design, UI/UX design, graphic design, interaction design, web design are all relevant titles floating around in the design field today and its literally impossible to be an expert in every arena. So where to start? What’s important today and what will be important 10 years from now? It can be overwhelming to try and grasp where the future of design is going and how to stay relevant but, if you really break things down, the fundamentals have never changed.
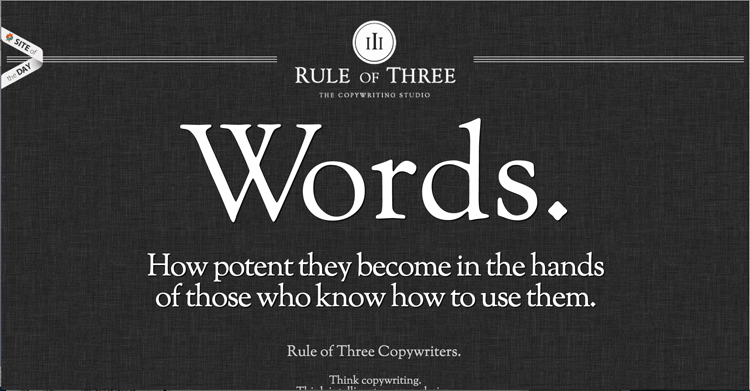
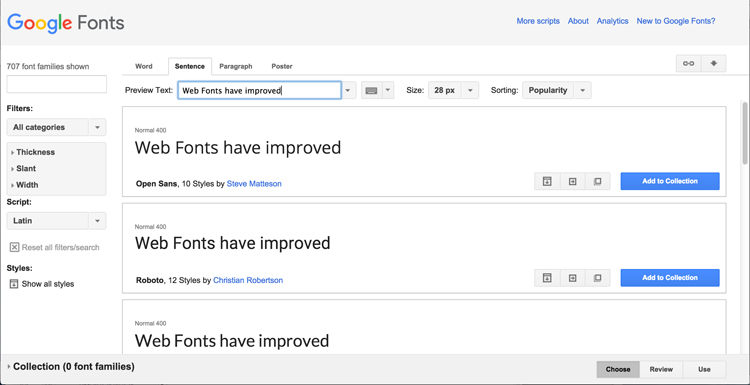
Old school concepts like typography, eye for detail, organization, space, color theory, user interaction and experience, emotional responsiveness; these are all elements that aren’t going to become outdated but merely transformed in their representation in our visual world.
“The soul never thinks without an image.” – Aristotle
It is important for designers to stay relevant with the world and to capitalize on interests and passions. Love typography? Possibilities are endless. From web design messaging and layout, app confirmations, 3D printed messages, hand drawn type illustration, signage etc. Challenge yourself, there’s absolutely no reason to be chained to your assigned title. Define your own path and be what your best at.